Page Navigation đối với đa số các website là một công cụ không còn xa lạ. Nhưng với blogger thì công cụ này vẫn chưa được hỗ trợ mạnh lắm. Chỉ có nút Next và Preview thôi. Tham khảo ở một số nơi mình đã chế biến lại cái navipage cho blog của mình. Bạn có thể làm theo hướng dẫn dưới đây.
1. Trước tiên việc bạn cần làm là chọn 1 trong các mẫu phía dưới.
.pagenavi{background:#f1f1f1;clear:both;margin:30px auto 20px;text-align:center;border:1px solid #bfbfbf;padding:3px 0}
.pagenavi span,.pagenavi a{border:1px solid #f1f1f1;padding:1px 4px;color:#000;margin:2px;font-size:12px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{border:1px solid #bfbfbf;background:#fffdf0;color:#000;text-decoration:none}
.pagenavi .pages{color:#666}
.pagenavi{background:#3498b9;clear:both;margin:30px auto 20px;text-align:center;border:1px solid #2f7a93;padding:4px 0}
.pagenavi span,.pagenavi a{font-weight:bold;padding:7px 8px;color:#fff;margin:1px;font-size:11px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{background:#236e8f;color:#fff;text-decoration:none}
.pagenavi .pages{color:#fff}
.pagenavi{clear:both;margin:30px auto 20px;text-align:center}
.pagenavi span,.pagenavi a{background:-moz-linear-gradient(center top,#96aeba,#536a75) repeat scroll 0 0 transparent;border:1px solid #616e76;padding:4px 8px;color:#fff;margin:2px;font-size:12px;-moz-border-radius:4px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{color:#fff;background:#c70e0c;border:1px solid #782f28;text-decoration:none}
.pagenavi .pages{color:#fff}
.pagenavi{clear:both;margin:30px auto 20px;text-align:center}
.pagenavi span,.pagenavi a{background:#24bde2;border:1px solid #4adcff;padding:3px 8px;color:#fff;margin:2px;font-size:12px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{color:#fff;background:#ff6734;border:1px solid #ddd;text-decoration:none}
.pagenavi .pages{display:none}
.pagenavi{clear:both;margin:10px auto;text-align:center}
.pagenavi span,.pagenavi a { font-size:12px;padding: 2px 4px 2px 4px;margin: 2px;border: 1px solid #dfdfdf;color:#000;}
.pagenavi a:visited{}
.pagenavi a:hover,.pagenavi .current{color: #FFF;background-color: #e81d1d;border: 1px solid #fb1515;text-decoration:none;}
.pagenavi{clear:both;margin:30px auto 20px;text-align:center}
.pagenavi span,.pagenavi a{background:#1dc1ff;padding:6px 6px;color:#fff;margin:2px;font-size:12px;-moz-border-radius:5px}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{background:#ff9200;color:#fff;text-decoration:none}
.pagenavi .pages{display:none}

.pagenavi{clear:both;text-align:right;margin:25px 0 10px 0;font-size:.714em;font-weight:600;line-height:1.4em}
.pagenavi span,.pagenavi a{background:#e1e1e1;border:1px solid #555;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;-moz-box-shadow:0 1px 0 #FFF;-webkit-box-shadow:0 1px 0 #FFF;box-shadow:0 1px 0 #FFF;color:#555;margin-left:5px;padding:4px 6px 3px;text-shadow:0 1px 0 #C2C2C2}
.pagenavi span{color:#3a3a3a}
.pagenavi a:hover,.pagenavi .current{background:-moz-linear-gradient(center top,#45bc3f,#1c6318) repeat scroll 0 0 transparent;border:1px solid #00203B;text-shadow:0 -1px 0 #00203B;color:#fff;text-decoration:none}
.pagenavi .pages{background:none;border:none}

.pagenavi{clear:both;margin:10px auto;text-align:left}
.pagenavi span,.pagenavi a {background:#0e0f10;font-size:12px;padding: 3px 5px;margin: 2px;border: 1px solid #333;color:#fff;}
.pagenavi a:visited{}
.pagenavi a:hover,.pagenavi .current{color: #FFF;background-color: #33393f;border: 1px solid #444;text-decoration:none;}
Vào Thiết kế → chỉnh sửa HTML → Mở rộng tiện ích mẫu. Chèn đoạn code bạn đã chọn vào phía trên thẻ ]]></b:skin>
2. Tiếp tục tìm đoạn code sau:
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
Lưu ý đối với 1 số blog thì chữ Blog Posts được thay bằng Bài đăng trên Blog. Bạn chèn sau nó đoạn code sau.
<b:includable id='page-navi'>
<div class="pagenavi">
<script type="text/javascript">
var pageNaviConf = {
perPage: 5,
numPages: 5,
firstText: "First",
lastText: "Last",
nextText: "»",
prevText: "«"
}
</script>
<script type="text/javascript" src="http://voquocan.googlecode.com/files/pagenavi.min.js"></script>
<div class="clear" />
</div>
</b:includable>
3. Tiếp tục tìm đoạn code sau:
<!-- navigation -->
<b:include name='nextprev'/>
Thay đoạn code trên bằng đoạn code dưới đây:
<b:if cond='data:blog.pageType == "index"'>
<b:include name='page-navi' />
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='page-navi' />
</b:if>
</b:if>
Lưu template lại là xong.
Chú ý trong đoạn code trên.
perPage là số bài hiển thị trên 1 trang.
numPages là số trang hiển thị ra nút bấm
chữ First Last có thể thay thế bằng chữ khác tùy thích.
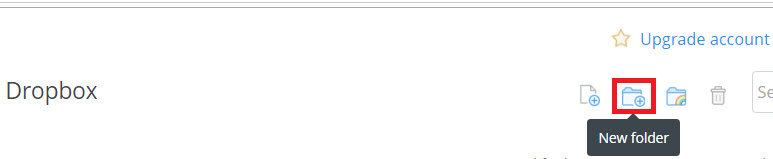
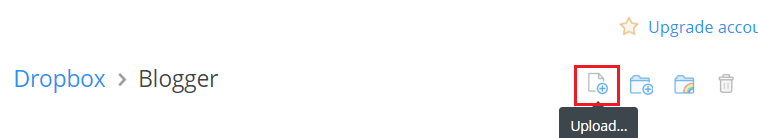
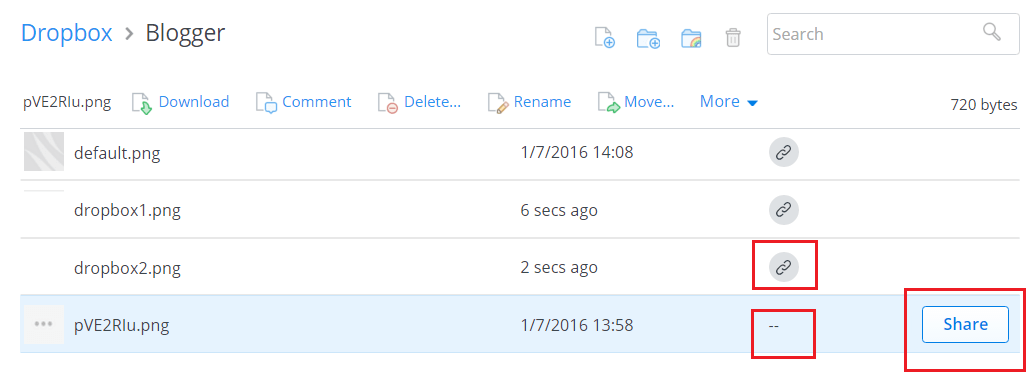
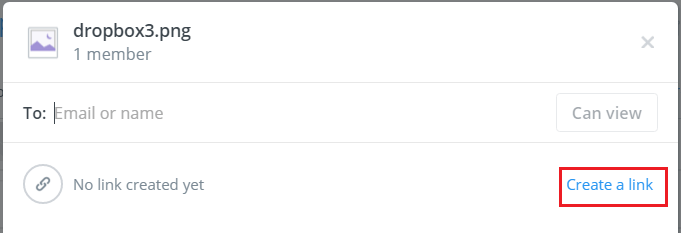
Để sau này tránh trường hợp link js bị chết mình úp lên drive, sau này nếu link js trên mà chết thì lấy link dưới đây:
https://drive.google.com/file/d/0B9QCCiWpOFDmcDM1V0d6NVV4Zmc/view?usp=sharing