Có rất nhiều hướng dẫn sử dụng google drive làm host chứa file css và js cho blog để thêm phần lựa chọn cho các bạn không muốn phụ thuộc quá nhiều vào google nay mình tìm hiểu và viết bài biến Dropbox thành host chứa các file như ảnh, css, js để cho đa dạng hóa các lựa chọn sử dụng host free (mình quen dùng hàng free)
lý do mình dùng Dropbox để làm host chứa file cho blog vì nó có một vài ưu điểm như:
Bandwidth 10GB/ngày (thỏa mái sử dụng)
dung lượng lưu trữ 2Gb (đối với gói free)
đồng bộ file tự động khi sử dụng phần mềm Dropbox trên desktop
tốc độ download/upload nhanh và ổn định.
vậy làm thế nào để biến nó thành host chứa file để phục vụ nhu cầu làm web/blog của ta?
rất đơn giản, trước tiên bạn cần có tài khoản của dropbox nếu chưa có thì bạn có thể vào https://www.dropbox.com để đăng ký, sau khi đăng ký xong (hoặc đã có tài khoản rồi), bạn đăng nhập vào dropbox của bạn.
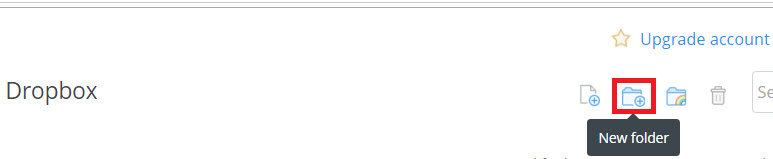
tại đây bạn có thể tạo ra các folder để phân chia nơi lưu trữ các loại file để dễ quản lý và tìm kiếm khi cần thiết.
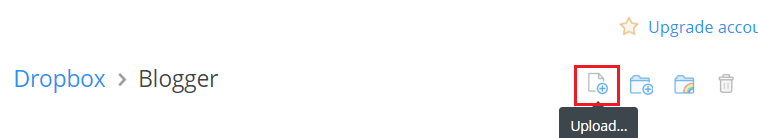
Sau đó vào folder cần chứa file và click vào biểu tượng upload để upload file lên:
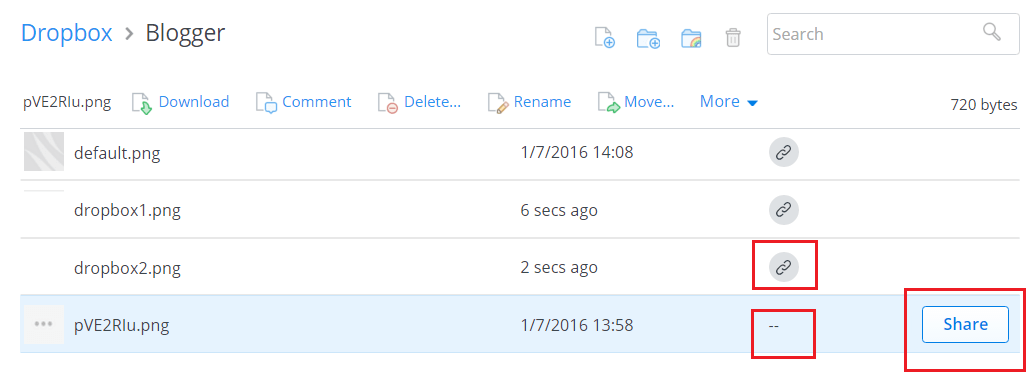
sau khi upload xong bạn chọn file cần dùng và click chọn share
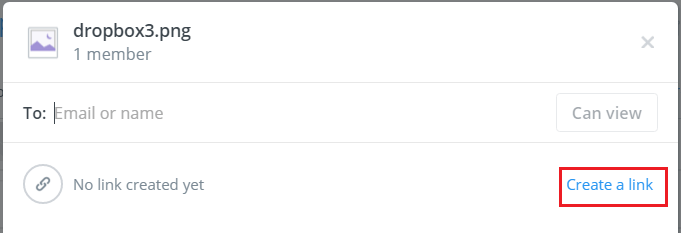
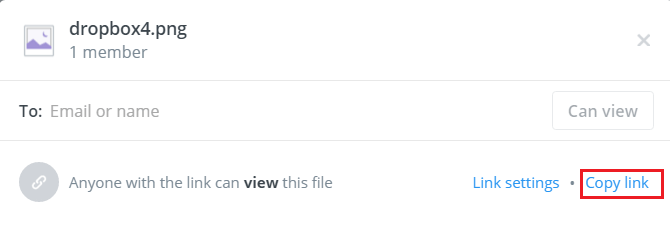
Một popup hiện ra bạn click chọn Create a link
sau đó click vào Copy link
Rồi bạn mới notepad lên và paste link đó vào notepad và sửa lại thành
http://dl.dropboxusercontent.com/đường-dẫn-tới-file
Ví dụ như trường hợp của mình là:
http://www.dropbox.com/s/cbbz90p95z4ddni/dropbox5.png?dl=0
mình sẽ sửa lại thành:
http://dl.dropboxusercontent.com/s/cbbz90p95z4ddni/dropbox5.png
Như vậy là xong rồi, chúc các bạn thành công và có thêm lựa chọn để lưu chữ file dùng cho blog hay website của mình (^_^free ^_^)
Không nói đâu xa, ảnh của bài viết này mình sử dụng dropbox làm nơi lưu trữ đó các bạn xem có lỗi gì không nhé.